Boot
Involved files
src/
client/
client.js
preflight.js
static/
index.ejs
Containers/
App/
App.js
AppShell.js
TVAppContent.js
Components/
App/
App.js
Before we start to modify the application we need to understand that is the entry point for our application and what is being done when we open our application.
This document covers what happens when the application is loaded.
If you want to know how the application is being served please refer to the WebPack section.
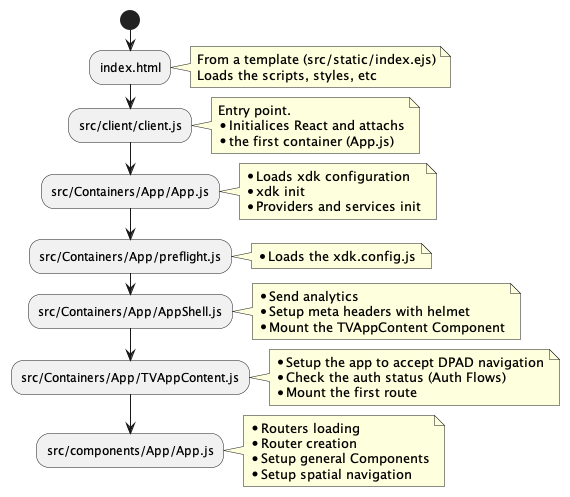
The next diagram summarizes the different steps that occur when the application is loaded

- index.html Static entry point. Loads the required scripts, like the client.js file and other external libs.
- client.js Inits React
- App.js (Container) Loads the XDK configuration file, initializating the library Loads the App.js
- preflight.js This file just loads the XDK configuration into the @accedo/xdk-config file
- AppShell.js A Wrapper for analytics
- TVAppContent.js We start the Authentication Flow and load Profile if possible The pointer context provider is wrapped here. We check the different Application status for showing different splash screens
- App.js (Component) Load Config for routes handling (Get the routes and sets the Router) with segmentation based on Profile (and Auth by extension) Setup the routes and add general Components (TVHeader, ErrorPopup, NotificationManager) Setup the application for the spatial navigation